How to Create a Java File in Android Studio
Introduction
This manual shows how to set up a Java project with Android Studio running on Android smart devices which uses the MLPI to communicate with the target device.
Android Studio is the new development IDE for Android based devices. It is the successor of the ADT which was based on Eclipse IDE.
Preparation
To start programming in Java, you need a working Java environment. By default, this includes:
- Java SE (runtime environment), to run Java applications.
- Java JDK (Java developing environment), to compile Java applications.
- Android Studio (Integrated Development Environment), to edit you code.
- MLPI-SDK with all libraries of the MLPI.
The Java downloads can be found by courtesy of oracle: http://www.oracle.com/technetwork/java/javase/downloads/index.html. Android Studio can be downloaded at https://developer.android.com/sdk/index.html. For all downloads and informations regarding Android app development, it is recommended to have a look at http://developer.android.com/. There, you can find detailed instructions and articles how to program and develop for the Android platform.
- Note
- Please make sure that you are at least familiar with Android app development. Be sure that you have successfully created and downloaded an Android app without MLPI to your phone or tablet before proceeding with integration of the MLPI.
Creating a new Java project
Start by creating a new "Android Application Project" in your workspace:
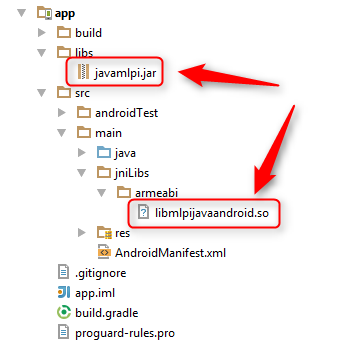
To use the MLPI in Java, you need to add the javamlpi.jar library which can be found in the folder mlpi4Java/lib of the MLPI-SDK. Add the MLPI to an existing project, by just dragging and dropping the javamlpi.jar from the lib folder of the mlpi4Java Toolbox to your project root libs folder in the Package Explorer of your Android Studio project.
Next, add a folder armeabi in the src folder and drag and drop the file libmlpijavaandroid.so from the folder mlpi4Java/bin/... to it.
- Note
- This file cannot be linked! It has to be copied to the folder!
After that, your project structure should look like in the image below. Make sure, that all folder names match.

For the next step you should add the necessary permissions for your application to communicate via network to the manifest of your project. Therefore, open the file AndroidManifest.xml and add the following lines in front of the <application> node.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
With these steps taken you should now be able to start using MLPI classes from your Android environment.
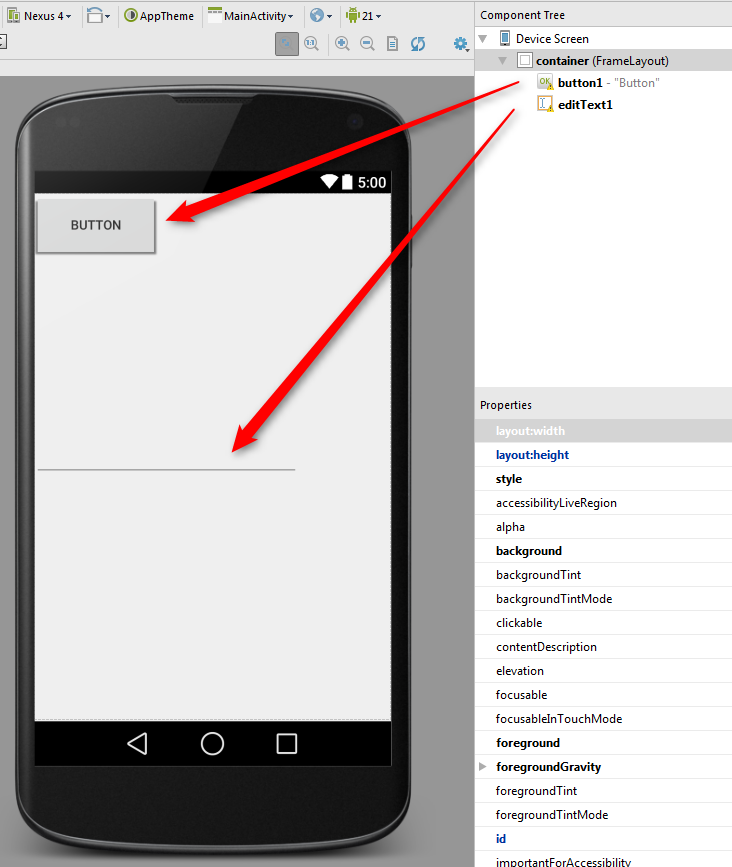
Add a button and a text box to your layout. We want to connect to a device, when pressing the button and print the device name to the text box.

Now, insert the following MLPI code to the corresponding activity class (e.g. MainActivity.java).
import android.os.AsyncTask;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText textName = (EditText)findViewById(R.id.editText1);
final Button buttonConnect = (Button)findViewById(R.id.button1);
buttonConnect.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
new AsyncTask<Void, Void, Void>() {
String status;
protected Void doInBackground(Void... params) {
MlpiConnection connection = new MlpiConnection();
try {
connection.connect("192.168.1.72 -user=mlpiTest -password=mlpiTest");
status = connection.system().getDisplayedDiagnosis().text;
}
catch (MlpiException e)
{
status = e.getMessage();
}
return null;
}
protected void onPostExecute(Void result) {
textName.setText(status);
};
}.execute();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
Click "Run" to start your application. Happy coding...
How to Create a Java File in Android Studio
Source: https://apps.boschrexroth.com/docs/oci/mlpi4java/page_NewProjectAndroidStudio.html
0 Response to "How to Create a Java File in Android Studio"
Post a Comment